
This entire entry was rewritten and updated on 16/4/23
If you've just visited this website from wherever you are on the Internet, chances are the first thing that you think when you saw the landing/home page is "this website looks so frigging ugly!" You're absolutely right and you should be thinking that way.
This website is intentionally ugly, and it will remain that way as long as this website is up and running. This website's goal isn't only just to act as an archive of my train of thoughts, but also to act as an anti-design - a silent protest in the sea of Modern Web Design which was filled to the brim with form-over-functions and near unusability.
Now, HTML isn't the only thing I know. I do know a fair bit of CSS and I could've designed this website to be a bit more modern and more colorful. Heck, if I'm being so lazy I could even forego writing this site by hand and just use WordPress or any cookie-cutter web creation sites out there. Works the same right? But I'm not going to do that. While me adding CSS or any JavaScript will definitely add some flair to this website and will still allow me to keep most functionalities of this website, I value a website's core function of being able to navigate around and read the contents easily the most, which most websites on the Internet right now, save for a few, seemed to lack.
The KISS (Keep It Simple Stupid) philosophy has always been something that I cherish and live by for all of my life. My main focus in creating anything has always been function over form while having a core value in designing or creating in mind that it must be usable in any state or form. This way of thinking could probably be attributed to the Brutalist Web Design idealism which my website seems to be checking a lot of marks. To cite a passage from one of the sections in that page:
Decoration for its own sake, often to satisfy the vanity of the designer, goes counter to Brutalist Web Design. Such needless decoration distracts the visitor from the reason for visiting and makes the content secondary.
This quote could be applied to many of the websites roaming the Internet right now. When you're over-designing anything you're stripping away the core values of that creation. Same with a website. The main takeaway of visiting any website is to read the contents of that website, not to stare in awe at the multi-colored panel visible on every third page in the website. Unless you're an art-based website there's simply no need for anything flashy at all. It's like how your elementary school teacher is trying to tell the class that everyone in class should colorize their handwritten essay about World War II. Points for trying to be creative I guess, but does the content on paper need it? And why do I have to do it?
There is also a factor of cross and backwards compatibility. If you head over to the My Stuff page (which by the way, could easily be accessed at the top of this page) and scroll down to the "Browser" section you'll notice that one of the browsers I use is a browser called Eww in a program called Emacs. Eww is a browser that does nothing but render pure HTML. It could not render CSS or JavaScript, which becomes a good tool to check if your website renders well in any text-based browsers. From my experience visiting frequent sites using Eww will result in those sites not rendering well or easily. Sites built with cookie-cutter creators like Wix or Squarespace refuses to load up at all or just looked like complete mess on screen because of its heavy JavaScript and CSS usage, which doesn't help that sites from those site creators were already slow enough loading in a graphical web browser like Firefox or Chromium.
Also ironic - I've visited the Squarespace showcase page, and they showed one of the blog sites made with Squarespace called "Simple Living Well" which has a tagline at the landing page: "simple, slow, sustainable". Slow is right, it took me quite a while to load this seemingly "simple life" magazine page. On the contrary, the page doesn't seem to be simple or sustainable at all. Sites like this doesn't even need that much element to showcase content. Just a simple HTML, CSS and some images will do enough!
One more reason why modern web design is problematic is the lack of clear and concise information presentation. Take this scenario - you go on website A. It looks absolutely beautiful. A piece of modern art even. But there is a catch: the navigation system is absolutely abysmal and the search function does nothing to help you. You want to look up something on the website? Good luck going through the entire website just to find that the information you wanted is buried deep within the website and containing just two helpless paragraphs. Meanwhile over at website B. Its interface looks like AltaVista on steroids, but the entire experience is a godsend. Everything is there at the fingertips for you to access. Most people who prefer form over function will say that website A is much more pleasing, but what's the point of pleasing if the website couldn't provide you with clear information?

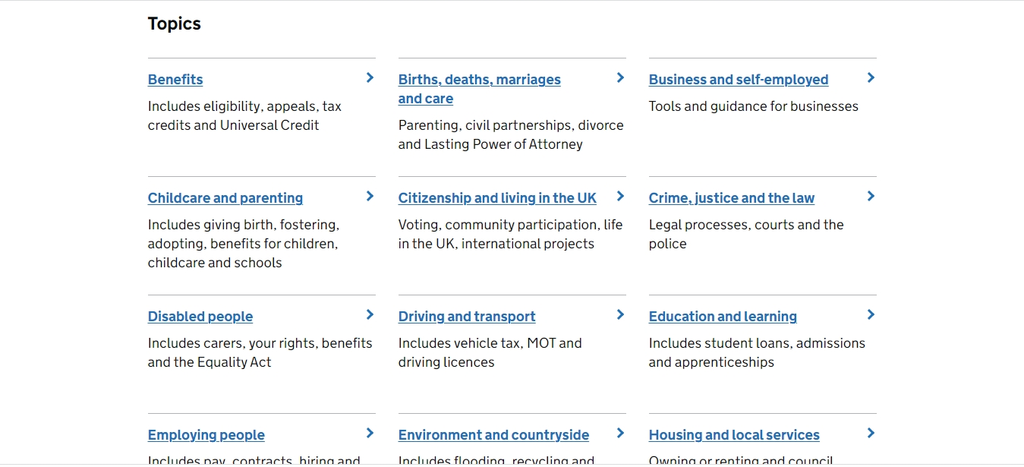
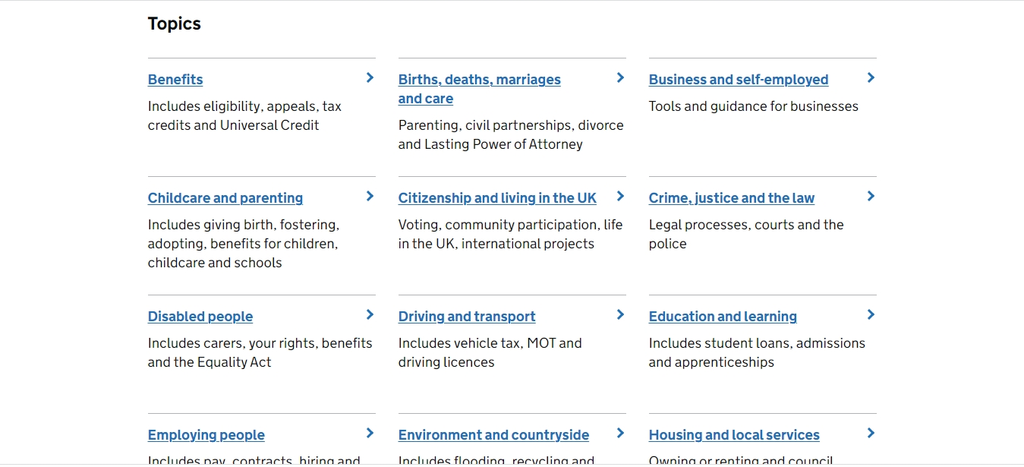
Websites like the British Government website and the Berkshire Hathaway website got praised a lot on the Internet for their easy to use and well-laid formats because the people behind these websites knew that simplicity and concision are key factors in presenting information. This article written by Terence Eden outlines how he witnessed a woman using a PSP to access the British government website and read details about housing benefits. The PSP is the only asset she had with her after she got kicked out of her parents', apart from some bus fare she had been given by her friends. Mind you, the PSP is a technology introduced about 19 years ago. Its web browser is inferior to what we've had on our devices in every possible way. Yet, here is she, browsing through important info on a less-than-capable browser. I actually tested the website in Eww as well, and despite losing most of its decorations when viewed through a graphical web browser, I could still navigate my way through the site and look up things real easy. That's how it should be.
The mentality that every website should be a web app that "runs on every device" is slowly eating itself inside out and should just die. Not everything must be a website that's designed to act like an Electron app eating half your bandwidth and memory. Sometimes all you need is sheer simplicity and clear presentation. I wish that people in the industry would get some kick in their heads and come to senses that you don't need 50MB of that JavaScript code just to decorate your landing page. All you need is some clever people who could work their way around building websites and make it "minimalistic" or whatever, while still being straightforward in everyway. Doesn't even have to be brutalistic at all too.
I hope that someday, modern web could be less problematic, and simplicity will reign.
Copyright (C) 2023 Po Kamnuandej under CC BY-SA.
This website is compatible with and is viewable on all browsers.
Also compatible with text-based browsers.



